Local SEO Tips for Dental Clinics
July 16, 2024
Content Marketing Ideas for Dental Blogs
September 20, 2024
Visually speaking, for any fashion website, branding and appeal are everything, and the right combinations of colors will make all the difference. From evoking emotions to moving visitors through your website, the colors you choose go a long way in terms of how visitors perceive your brand, and what they have to say about your products.

Here are five color combinations that work well for a fashion website and how they can enhance user experience.
1. Black and White with Accent Colors
A black-and-white color scheme is quintessentially elegant and sophisticated. This timeless combination appeals particularly well to high-end fashion websites with a clean minimalist design that lets the products speak for themselves. Black speaks of power and luxury, while white cleans the air and makes it feel modern, uncomplicated, and uncluttered.
Accent colors can truly make this combination magical. Gold, red, or pink add those pops that help point the user towards the call-to-action, promotions, or special products. Accents draw attention without being overwhelming, creating a lean feel while nudging the user toward important places on the site.
2. Navy and Beige
Navy and beige are a perfect color combination for classy fashion websites. Here, the navy speaks to authority and reliability while beige can convey warmth and subtlety. The combination gives a sense of calmness, trust, and elegance - required attributes for brands trying to establish an aura of class, quality, and tradition.
This pairing is particularly well suited for demonstrating high-end or expensive products. Darker shades of navy are balanced by the subtle softness of beige within a pleasing color combination that appeals to broad segments without being gaudy or obnoxious. Beige neutrality keeps the color balance neutral, while navy gives it depth and sophistication.
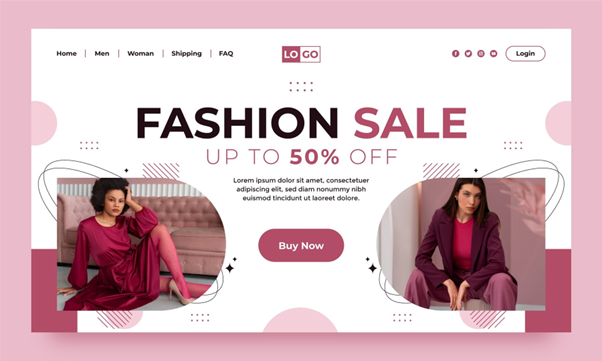
3. Blush Pink and Gray

Blush pink combined with shades of gray is a very soft feminine look, which is a popular choice for color on women's fashion sites. Warm, romantic, and elegant connotations come to mind when looking at blush pink, while shades of gray introduce the nuances of professionalism and modernity into the overall look.
This would give the perfect balance between playfulness and seriousness; hence, it is great for fashion brands that need to be fashionable yet reliable. Pink gives a warm and pleasing appearance, while gray keeps it sleek and sophisticated.
This combination is very effective for advertising promotions or new arrivals: warm pink to attract your attention without being in your face, and gray to make it readable and balanced in the design.
4. Emerald Green and White
The color combination of emerald green and white is refreshing and up-scale; making it a great option for an eco-conscious or luxury-fashion brand. Green often brings to mind concepts of nature, renewal, and growth. Hence, it can provide your site with freshness and revival. Meanwhile, the emerald green tone provides richness and exclusivity, so it would be perfect for any brand wanting to look elegant and trendy.
White provides an excellent contrast to emerald green, keeping it bold but in check so that it still has a clean and sophisticated look overall. The contrast ensures that green is prominent but not overpowering, while white gives enough breathing room to retain balance and remain aesthetically pleasing to the user.
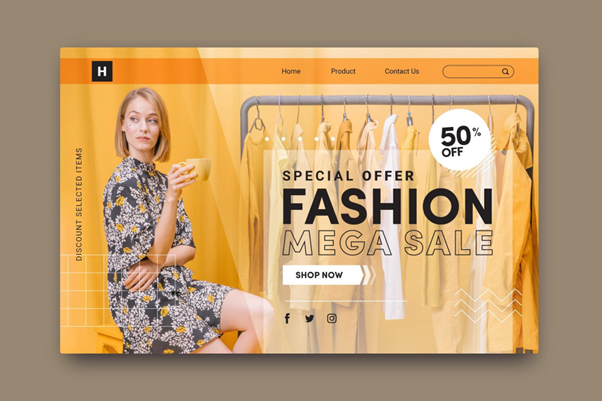
5. Mustard Yellow and Black**

Mustard, yellow, and black would be quite a statement-making color combination for a fashion website. Yellow mustard, of course, brings energy, warmth, and playfulness, and the black gives it a very modern urban twist. It is perfect for streetwear or any kind of fashion brand that appeals to a younger, more adventurous kind of crowd.
It's a fantastic and striking color combination, grabbing attention right away - which is great for bold designs that want to stand out in a crowded marketplace. The energy of mustard yellow draws the user in, while black provides the perfect background, anchoring the design and retaining sleek modernity.
Conclusion
Color is a key element in UI/UX design, especially for fashion websites, where minor aesthetic tweaks can make the user interface either a beauty or a bummer. Whether you opt for a minimalist look featuring black and white or a bold statement featuring mustard yellow and black, correct color combinations enhance the image of your brand, improve the user experience on your website, and can have a direct impact on your bottom line.